 Submitted by jr on
Submitted by jr on
Wer im letzten Monat einmal auf der SHRIMP Facebook-Seite vorbeigeschaut hat, wird dort unser neues Logo gesehen haben. Dieses ist im Grunde nichts anderes als ein Bild des Reader-Universums, denn der Reader ist eigentlich ein Graph. Was ist ein Graph? Wie kann man einen Reader optisch darstellen, um im Wissensuniversum den Überblick zu behalten? Und wie benutzt man eine solche Darstellung? Dieser Blog Post versucht diese Fragen zu beantworten.

Der Reader als Graph
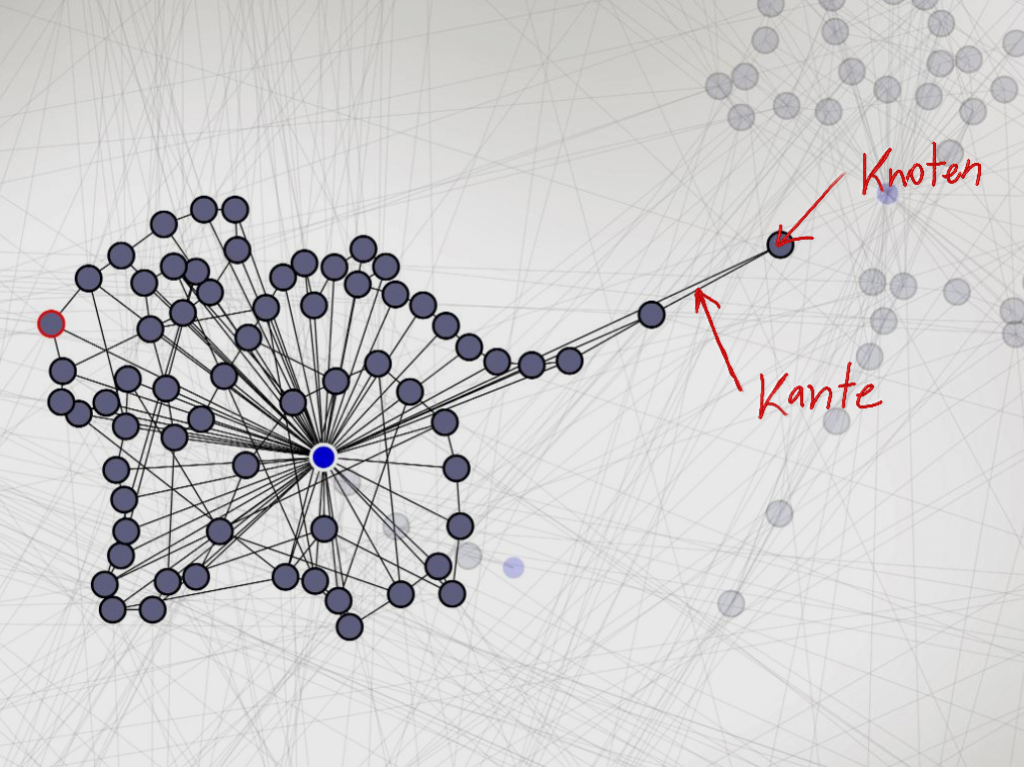
Die Inhalte des Seminar-Readers sind bei SHRIMP als Graph angeordnet. Als Graph bezeichnet man eine Struktur, die aus sogenannten Knoten (nodes) und Kanten (edges) besteht. Bei SHRIMP sind die Knoten z. B. die einzelnen Textkarten, und die Kanten sind die Verbindungen zwischen den einzelnen Karten. In dieser Weise ist das gesamte Wissensuniversum von SHRIMP in einem dezentralisierten Netzwerk angeordnet. (Mehr über das Netzwerk als visuelle Struktur für die Wissensanordnung gibt es hier zu lesen.)

Alles auf einen Blick: Der SHRIMP Graph Explorer
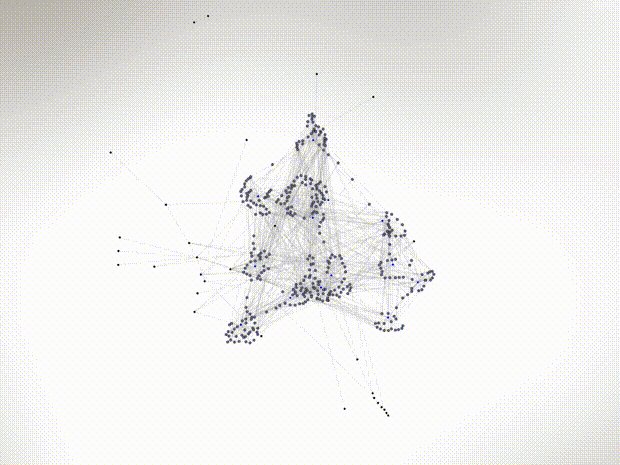
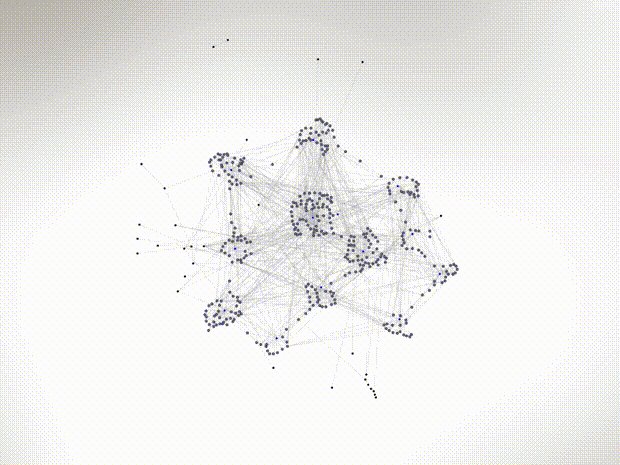
Der Graph kann mithilfe eines sogenannten Force-Algorithmus visualisiert werden. Das bedeutet, dass jeder Knoten grundsätzlich eine schwache Anziehung zur Mitte hin erfährt, die individuellen Knoten stoßen sich allerdings gegenseitig ab. Knoten sehen in der Visualisierung aus, wie kleine Kugeln, und die Kanten verhalten sich ähnlich wie Gummibänder. Sie verbinden die Kugeln und können elastisch länger gezogen werden, oder wieder zurückschnipsen. Damit sich allerdings kein unübersichtlicher Ball in der Bildmitte bildet, muss den verschiedenen Arten von Kanten (Verbindungen) eine unterschiedliche Länge und unterschiedlich starke Bindekraft zugeordnet werden:
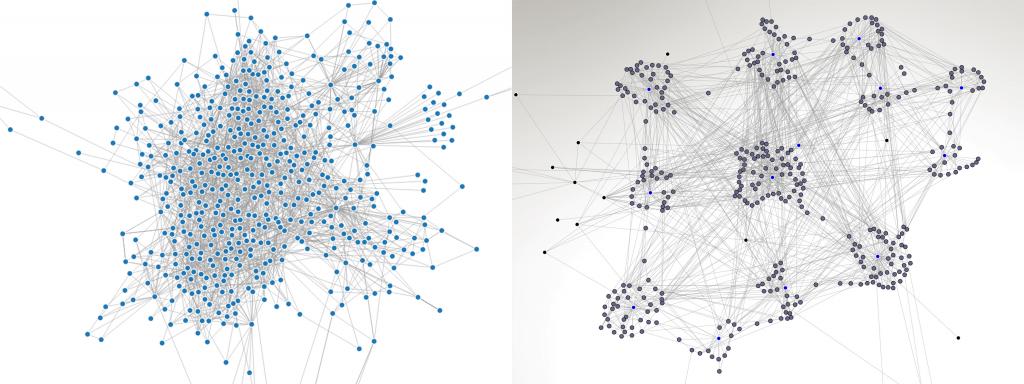
Eine Verbindung von einer Textkarte im Reader zur nächsten ist zum Beispiel sehr kurz und stark. Eine Verbindung zwischen Textkarte und Session Karte (legt fest zu welcher Sitzung der Text gehört) ist länger und schwächer. Mit diesen unterschiedlichen Wichtungen ergibt sich dann ein übersichtlich angeordnetes, sinnvolles Bild, welches das SHRIMP-Team in einem Graph Explorer navigieren kann.

Links: der Graph ohne unterschiedliche Wichtung der Kanten, rechts: der Graph mit unterschiedlichen Wichtungen.
Wozu nutzt SHRIMP die Visualisierung?
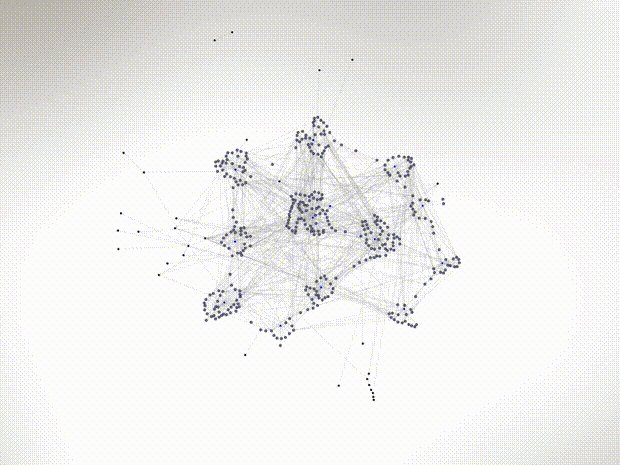
Grundsätzlich ist die Visualisierung notwendig, um inhaltliche Bezüge optisch darzustellen. So kann das Auge diese Muster im Idealfall sehr intuitiv erfassen. Seit März benutzt das SHRIMP-Team eine Visualisierung des Graphen zu verschiedenen Zwecken:
Zum einen war die Visualisierung wichtig, um den neuen Graphen für einen Kurs der Amerikanistik an der TU Dresden aufzubauen. So konnte man Fehlverlinkungen sofort erkennen. Zum Beispiel konnte man sehen, ob es Karten im Reader gab, die frei herumschwirrten, weil sie noch nicht verlinkt waren.
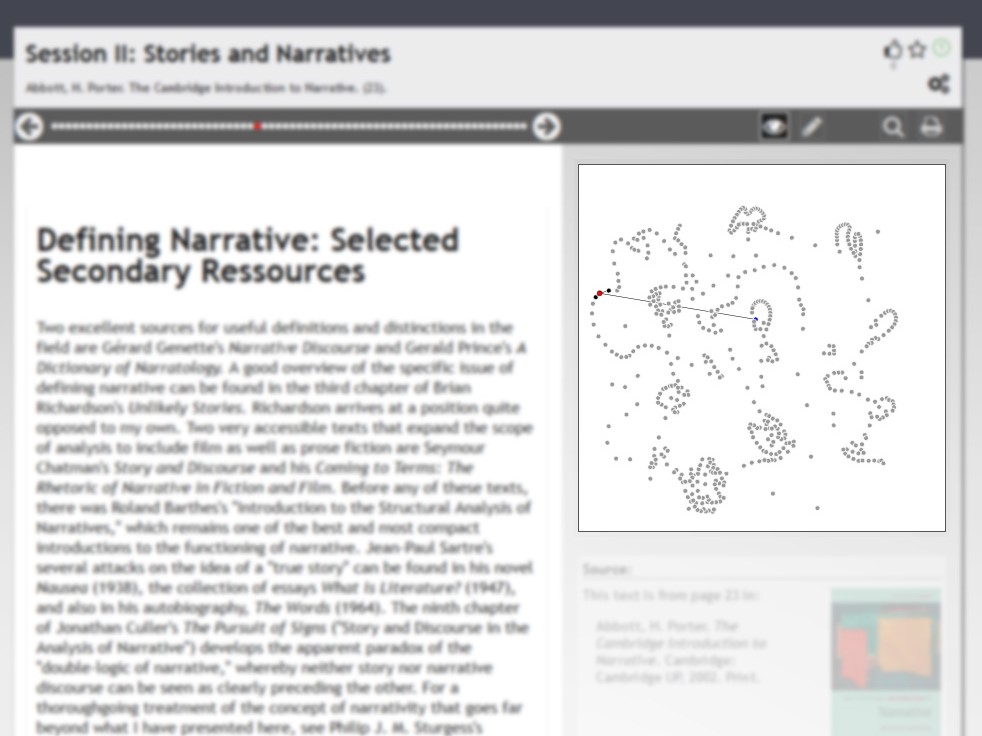
Außerdem wird die Graph-Visualisierung genutzt, um statische Bilder zu erzeugen, die den Nutzern anzeigen, wo im Reader sie sich gerade befinden. Das hilft dabei, beim erforschenden, nichtlinearen Lesen den Überblick zu behalten. Diese “Landkarte” (im geografischen Sinne) befindet sich auf jeder Textkarte oben rechts.

Rechts oben im Bild sieht man die statische Abbildung des Graphen als Orientierungshilfe.
Zukunftsmusik
In Zukunft wäre es auch möglich, den Graph Explorer für die Nutzer von SHRIMP zugänglich zu machen. Als Benutzerinterface könnte man den Explorer zum Navigieren im Reader verwenden und von dort aus gleich auf den Text (z.B. als Pop-Up) zugreifen. Außerdem wäre der Explorer für immer größer werdende Textmengen ein hilfreiches Werkzeug, unter anderem falls Lehrende und Studierende in der Zukunft selbst Karten erstellen.